My experience with video game learning support is, it improved my engagement, motivation, and retention of information. Some commonly applied principles in in-game support include Mayer’s principles of multimedia learning, such as the use of relevant and meaningful graphics, narration, and interactive elements. Merrill’s principles of instructional design, such as providing real-world problems and encouraging active participation, are also commonly applied.
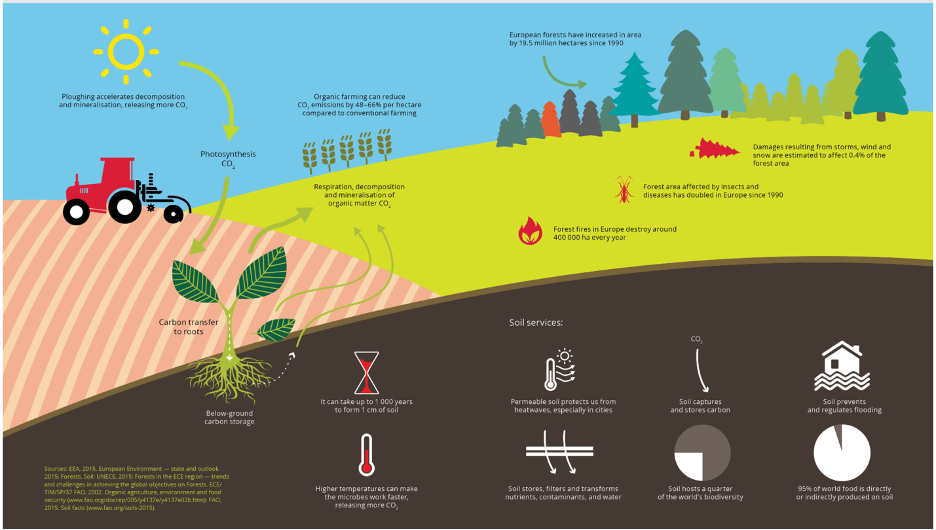
In terms of an authentic problem to design a lesson using Merrill’s principles, you could create a lesson on sustainable agriculture. The problem could be designing a sustainable farm that maximizes crop yield while minimizing environmental impact. To support this lesson, you could create multimedia elements such as interactive simulations of different farming practices, videos of successful sustainable farms, and infographics on the environmental impact of different farming practices(shown below).

To ensure that learners with visual impairments have access to the same information in an online setting:
- Use high-contrast colours: This will make it easier for learners with low vision to distinguish between different elements on the page and use clear fonts making it easier for learners with dyslexia or other reading difficulties to read the text
- .We can provide alternative text descriptions for images which will allow screen readers to describe the content of the images to visually impaired learners.
- We should also make sure that all content is accessible via keyboard for users who cannot use a mouse but can still navigate the site.
- Use captions and transcripts for videos: This will allow learners with hearing impairments to access the content.
References:
[1] Clark, R. C., & Mayer, R. E. (2016). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. John Wiley & Sons.
[2] Merrill, M. D. (2002). First principles of instruction. Educational Technology Research and Development, 50(3), 43-59. [3] Johnson, L., Adams Becker, S., Estrada, V., & Freeman, A. (2015). NMC horizon report: 2015 K-12 edition. The New Media Consortium.
[3]Center for Teaching and Learning, University of Oregon. Making Online Learning Accessible. Available from: https://ctl.uoregon.edu/resources/making-online-learning-accessible/.
[4] Moz.com. 7 Factors of Website Accessibility for the Visually Impaired. Available from: https://moz.com/blog/7-factors-of-website-accessibility-for-the-visually-impaired.[5] Web Accessibility Initiative, World Wide Web Consortium. Web Content Accessibility Guidelines (WCAG) Overview. Available from: https://www.w3.org/WAI/standards-guidelines/wcag/.
Leave a Reply
You must be logged in to post a comment.